
ช่วงสัปดาห์ที่ผ่านมา Chrome ทะยอย update จาก version 116 มาเป็น 117 เป็นช่วงเวลาเดียวกับที่มีผู้ใช้แจ้งปัญหาการใช้งานว่า การพิมพ์บิลลงฟอร์มผิดเพี้ยนไม่เหมือนเดิม
คำเฉลยของปัญหาอยู่ที่หัวเรื่องนั่นเอง แต่กว่าจะคลำไปจนค้นพบเงื่อนงำนี้ต้องใช้เวลาพอสมควร อาศัยการสังเกตของทีมงานที่ช่วยกันวิเคราะห์หลากหลายแง่มุม ตั้งสมมติฐานที่มีโอกาสเป็นไปได้ และตัดประเด็นที่เป็นไปไม่ได้ออกไปทีละข้อ
ผ่านไปอีกสัปดาห์หนึ่ง เมื่อมีผู้ใช้ที่เปลี่ยนเป็น Chrome version 117 มากขึ้น ทำให้มีเบาะแสมากขึ้น ดูเหมือนว่าปัญหาไม่ได้อยู่ที่ฟอร์มที่ปรับแต่ง แต่พบปัญหาอาการคล้ายกันเมื่อสั่งพิมพ์ และสังเกตเห็นได้จากหน้าจอ preview ก่อนพิมพ์ แม้กระทั่งเลือกให้ "save as PDF" ก็ยังผิดเพี้ยน ตัดประเด็นเกี่ยวกับ driver ของเครื่องพิมพ์ที่คิดว่าอาจไม่เข้ากัน

สมมติฐานอันดับแรก ๆ เริ่มตั้งแต่ไม่แน่ใจตัวเองว่า CSS ที่ใช้นั้นถูกต้องตามสเปค 100% หรือเปล่า เพียงแต่ว่าก่อนหน้านั้นมันใช้ได้ ดังนั้นจึงพุ่งเป้าไปที่การตรวจงานที่ผู้ใช้แจ้งมาซึ่งมีการจัดรูปแบบเฉพาะของบริษัทนั้น
การแก้ไขเบื้องต้น ผมสันนิษฐานว่าเกี่ยวกับการแปลงหน่วย em ของ CSS ที่อาจทำให้ผิดเพี้ยนได้ เพราะเป็นหน่วยที่อ้างอิงกับขนาดของ font ซึ่งอาจทำให้เกิดความแตกต่างไม่แน่นอน จึงตรวจสอบและปรับปรุง CSS ส่วนที่เกี่ยวกับการพิมพ์ให้เปลี่ยนจาก em เป็น px หรือ pt

ขณะเดียวกันภายในเวลาสั้น ๆ หลังจากที่ได้ update จาก 116 มาเป็น 117 แล้ว อีกสองวันต่อมาก็ต้อง update version ย่อยจาก .92 มาเป็น .132 อีกครั้ง ผมรู้สึกเหมือนพยายามทรงตัวอยู่บนเรือที่กำลังแล่นโต้คลื่น ที่สำคัญคือไม่สามารถหาข้อมูล What's new เกี่ยวกับการปรับปรุงโค้ดส่วนของ media print ได้ มีเพียงเบาะแสเล็ก ๆ ใน Stack Overflow ที่ดูเหมือนว่าเจ้าของโพสต์ก็ไม่แน่ใจว่าเป็นปัญหาเกิดจาก Chrome หรือไม่ จึงลบออกไปไม่สามารถเข้าไปดูได้แล้ว

เป็นความประมาทของผม เข้าใจว่า Chrome ล่าสุดใช้ได้แล้ว เพราะทดสอบใน Mac OS ไม่เจออาการดังกล่าวอีก จนกระทั่งอีกวันได้รับการยืนยันจากหลายแหล่งว่ายังมีปัญหาอยู่ จึงได้บีบขอบเขตของปัญหาให้แคบลงมาอยู่ที่ Chrome for Windows เท่านั้น
สำหรับผู้ใช้ส่วนใหญ่ความรุนแรงของปัญหานี้เรียกว่าไม่ถึงกับซีเรียสมาก เพราะเป็นเพียงขอบด้านขวาสุดแหว่งหายไปเพียง 1 pixel ถ้าเป็นตัวอักษร หรือตัวเลขก็ยังพออ่านออก แต่ถ้าเป็นเส้นกรอบตารางก็ทำให้ดูไม่สวยงาม

แต่มีกรณีที่แย่ที่สุดอยู่ตรงที่บังเอิญเป็นเส้นของ barcode พอดี ทำให้ scanner อ่านไม่ได้
ตอนนี้เห็นขอบเขตของปัญหาชัดเจนกว่าเดิมแล้ว พอที่จะเดาทางได้ และมีตัวอย่างสำหรับทดสอบมากพอ การแก้ไขคือทำความเข้าใจกับ CSS ที่ใช้ แล้วหาทางปรับให้เว้นว่างระยะขอบขวาให้เหลือเผื่อสำหรับการถูกตัดหายไป
ตอนนี้เห็นขอบเขตของปัญหาชัดเจนกว่าเดิมแล้ว พอที่จะเดาทางได้ และมีตัวอย่างสำหรับทดสอบมากพอ การแก้ไขคือทำความเข้าใจกับ CSS ที่ใช้ แล้วหาทางปรับให้เว้นว่างระยะขอบขวาให้เหลือเผื่อสำหรับการถูกตัดหายไป

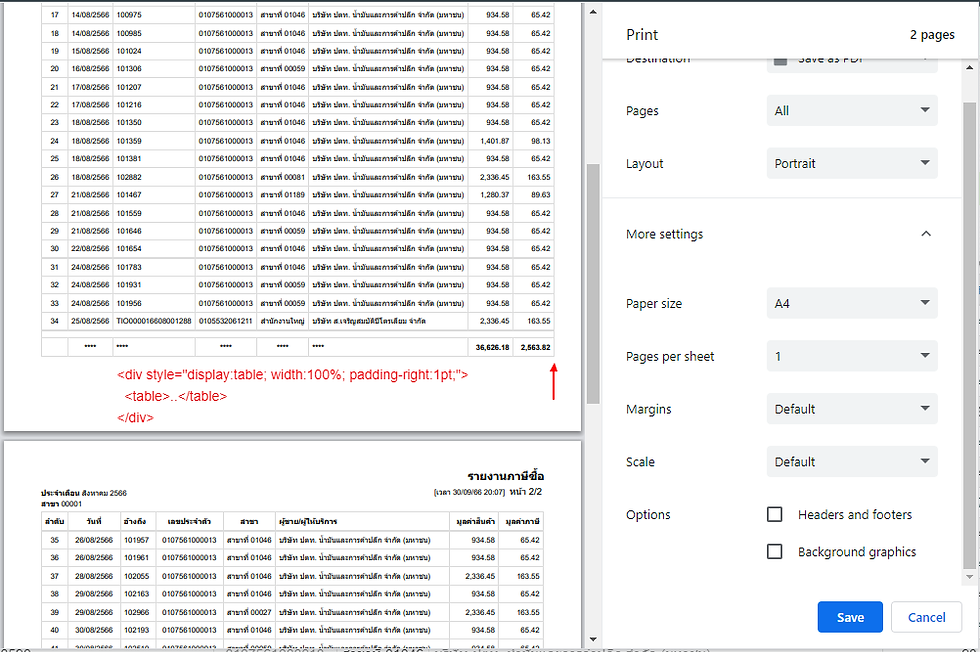
แต่บางกรณีการใช้ CSS margin-right หรือ padding-right ก็ไม่ได้ผล หาก component นั้นใช้ width:100% อยู่แล้ว กรณีของเราได้แก่ การแสดงผลของตารางในรายงานที่ใช้ Bootstrap 3.x ต้องใช้กระบวนท่าพิเศษ เพิ่ม <div> .. </div> มาครอบอีกชั้นหนึ่ง
<div style="display:table; width:100%; padding-right:1pt;">
<table> .. </table>
</div>
สุดท้ายก็ใช้เวลาไม่นาน แก้ไขให้พิมพ์ออกมาได้ไม่เพี้ยน โดยมีเนื้อหาที่พิมพ์ออกมาคลาดเคลื่อนจากเดิมประมาณ 1 - 2pt เพื่อเว้นเผื่อส่วนที่ถูกตัดผิดพลาด 1 pixel เมื่อย่อเนื้อหาที่จะพิมพ์ให้พอดีกับความกว้างของกระดาษ
คำถามสุดท้ายที่น้องในทีมถามทำนองว่า เคสที่เล่ามานี้ เป็นโซลูชั่นได้หรือไม่ คราวหลังถ้าเจออย่างนี้อีกจะได้จัดการได้ ผมได้แต่หัวเราะ (น้ำตาซึม) "workaround ครับ" เล่าสู่กันฟังว่าเจออะไร แล้วแก้ให้ใช้ได้ยังไง คงไม่ใช่สูตรสำเร็จ ผมไม่กล้าฟันธงว่า 1 pixel ที่หายไปล่าสุดเป็น bug หรือว่าที่ผ่านมาเป็น bug ตอนนี้ถูกต้องแล้ว คราวหน้าถ้าเจอเพี้ยนอีกก็หาทางปรับแก้ตามสถานการณ์ก็แล้วกัน

อ้างอิง
Chromium repository change list https://chromium.googlesource.com/chromium/src/+log/116.0.5845.171..117.0.5938.57
Stack Overflow — Chrome 117 update bad print layouts https://stackoverflow.com/q/77182341
Comments